In the dynamic landscape of software development, the choice between low code and traditional development approaches holds significant implications for project outcomes. As businesses seek efficient ways to create and deploy applications, understanding the nuances and trade-offs of these methodologies becomes paramount. Low code development promises rapidity and accessibility through visual interfaces, while traditional development offers tailor-made solutions and intricate customization. Navigating this decision requires a comprehensive grasp of the strengths and limitations each approach presents, as well as a keen awareness of the project’s scope, timeline, and goals. Let’s delve into the comparison between low code and traditional development to unravel the factors that can influence your software creation journey.
Contrasting Low Code with Traditional Software Development: A Swift Overview
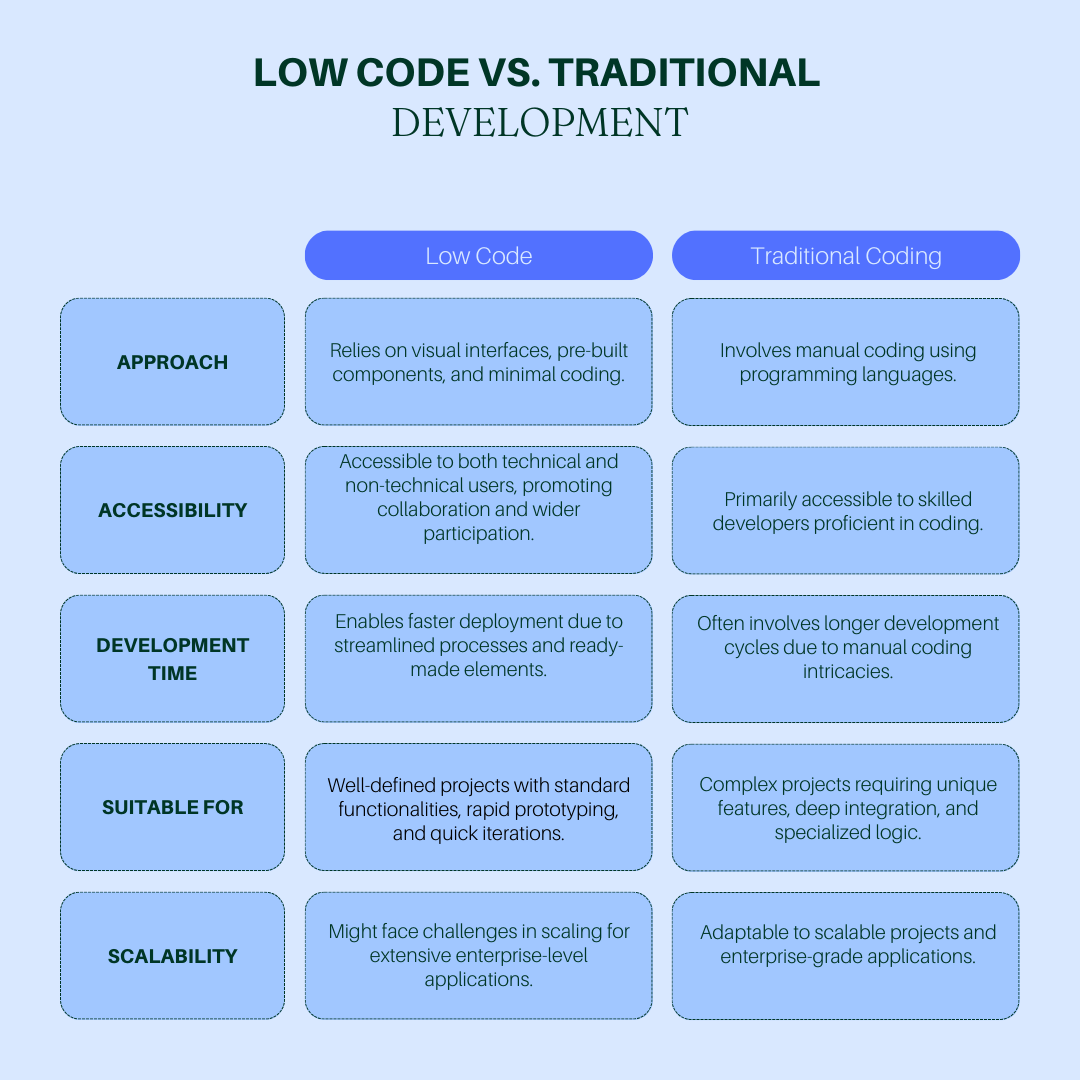
Low code development and traditional software development are distinct application creation approaches, each with unique advantages and drawbacks. Low code emphasizes visual interfaces and minimal coding, making it accessible to technical and non-technical users, enabling faster development and time-to-market. However, it might struggle with complex functionalities. Traditional development involves manual coding, providing customization and control, but often requires more time. The choice depends on project scope, customization needs, and resource availability. Low code suits quick prototyping and standard applications, while traditional development is apt for complex features. A hybrid approach could also be considered. The ultimate decision aligns with project goals, timeline, and specific requirements.
The decision-making process between these approaches revolves around project scope, customization needs, scalability prerequisites, and resource availability. Low code excels in swift prototyping and standard applications, while traditional development shines in intricate customization and elaborate features. A hybrid approach, capitalizing on the strengths of both methodologies, could also be considered. Ultimately, the choice revolves around aligning the development approach with project objectives, timelines, and specific requisites.
Organizations must carefully weigh the pros and cons of each approach to align development efforts with desired outcomes. Ultimately, both methodologies have their place in the development landscape, offering distinct advantages that can be leveraged to meet the diverse demands of the ever-evolving technology landscape.
Exploring the Planning Methods of Low-Code Development as Compared to the Traditional Approach
In the dynamic landscape of application development, two distinct methodologies have emerged – low-code development and the traditional approach. These approaches differ in how they plan and execute the creation of software solutions. In this exploration, we will delve into the planning methods of low-code development and compare them to the more conventional traditional approach. By understanding the unique planning processes these methodologies entail, we can gain insights into their strengths, limitations, and suitability for different project requirements. This comparison aims to shed light on how organizations can strategically choose the most fitting approach to bring their software visions to life.
Low-Code Development:
Requirements Identification:
Collaborate with stakeholders to elicit and define project requirements, functionalities, and user stories. Focus on understanding the desired outcomes and user experiences.Platform Evaluation:
Evaluate and select an appropriate low-code platform based on project specifics, considering factors like scalability, integrations, security, and user-friendliness.Visual Design:
Utilize the platform’s visual interface to design user interfaces, workflows, and data models. Leverage drag-and-drop tools to create intuitive layouts.Component Utilization:
Browse and choose pre-built components, templates, and plugins available within the low-code platform. Assess how these can be integrated to fulfil project needsLogic Configuration:
Configure business logic, rules, and workflows using the platform’s visual interfaces. Create connections between components to achieve desired functionalities.Testing Strategy:
Plan and implement a comprehensive testing strategy, including unit testing, integration testing, and user acceptance testing, to ensure the application’s functionality and performance.Deployment Process:
Use the platform’s deployment capabilities to publish the application to various environments, such as development, testing, and production.Monitoring and Maintenance:
Set up monitoring tools to track application performance, identify bottlenecks, and ensure responsiveness. Regularly apply updates, patches, and enhancements to maintain optimal performance.
Traditional Development:
Requirements Analysis:
Engage in detailed discussions with stakeholders to analyze and document project requirements, delving into technical intricacies and user expectations.Technology Stack Selection:
Evaluate and select appropriate programming languages, frameworks, and tools based on project scope, scalability, security, and long-term maintenance considerations.Architectural Planning:
Design the application’s architecture, considering factors like data flow, component relationships, and scalability. Create a comprehensive architectural blueprint.Manual Coding:
Write code for frontend, backend, and integrations, adhering to coding standards and best practices. This step involves translating architectural plans into functional code.Testing Phase:
Develop a comprehensive testing plan encompassing unit tests, integration tests, performance tests, and security tests. Identify and rectify bugs and issues in the application.Deployment Strategy:
Set up deployment environments, and configure servers, databases, and other infrastructure components. Implement version control and continuous integration/delivery pipelines.Performance Optimization:
Employ monitoring tools to track application performance, identify bottlenecks, and optimize code and infrastructure for better scalability and responsiveness.
Examining the Advantages and Disadvantages of Low-Code Development: Contrasting the Positives and Challenges
In the rapidly evolving realm of software development, the advent of low-code development has ushered in a transformative shift in the creation and deployment of applications. This innovative approach holds the promise of a multitude of benefits, yet it is accompanied by its own share of complexities. A meticulous examination of the pros and cons of low-code development allows organizations to make well-informed decisions regarding its suitability for their projects. Within this exploration, we will navigate the landscape of strengths and potential limitations inherent to low-code development, shedding illuminating insights on its potential to redefine the very landscape of software solution construction.
Advantages:
Accelerated Development:
Low-code platforms expedite application creation and deployment, significantly reducing development timelines.Accessible to Non-Developers:
These platforms empower business users and citizen developers to actively contribute to app development, fostering collaboration and relieving strain on IT teams.Cost-Efficiency:
By minimizing manual coding efforts and expediting development cycles, organizations can achieve cost savings compared to traditional development.Agility and Flexibility:
The iterative nature of low code enables quick adjustments to applications, ensuring adaptability to evolving business requirements and market dynamics.Complexity Simplification:
Automation features and built-in integrations streamline intricate tasks, such as data connectivity and workflow management.Cultivation of Innovation:
Low-code’s lowered entry barrier encourages experimentation, enabling businesses to embrace innovation and iterate more frequently.
Disadvantages:
Customization Constraints:
While suited for standard applications, low-code platforms may lack the depth of customization required for complex and highly specific solutions.Vendor Dependency:
Organizations adopting a specific low-code platform might find it challenging to switch vendors or transition to alternative development approaches.Performance Variables:
The efficiency of low-code-generated applications can vary based on the chosen platform’s capabilities and predefined components.Scalability Challenges:
As applications grow in complexity and user engagement, scalability might pose challenges, particularly if the chosen low-code platform lacks robust scaling mechanisms.Security and Compliance Considerations:
The reliance on third-party platforms introduces potential security risks and demands meticulous assessment of data protection and regulatory compliance.Learning Curve:
While designed with user-friendliness in mind, familiarity with platform features, logic configurations, and best practices is still required, contributing to an initial learning curve.
Merging Low-Code and Traditional Development for Enhanced Solutions

Integrating low-code and traditional development approaches offers a strategic and versatile strategy for software creation that harnesses the strengths of both methodologies. This fusion aims to optimize development processes, enhance user experiences, and expedite innovation. Here’s how these two approaches can be harmonized for superior outcomes:
Strategic Allocation:
Leverage low-code efficiency for routine tasks, rapid prototyping, and standard components. This streamlines the development process, reducing manual coding efforts and accelerating project timelines.
Depth and Precision:
Introduce traditional coding for complex functionalities that demand specialized expertise and precision. Traditional coding allows for in-depth customization and control over intricate features.
Agility and Customization:
Harness low-code’s agility for swift experimentation and iteration. Developers can quickly prototype ideas, test new features, and gather user feedback, expediting the development lifecycle.
User-Centric Experiences:
Utilize low-code visual tools to design intuitive user interfaces, simplifying the creation of user-friendly front-end components. Traditional coding can then be employed to fine-tune intricate user interactions for seamless and engaging experiences.
Collaborative Synergy:
Promote collaboration between low-code and traditional developers. This collaboration allows teams to leverage diverse skill sets, speed up development cycles, and deliver comprehensive solutions that are both efficient and precise.
The amalgamation of low-code and traditional development methodologies taps into the best of both worlds. It accelerates routine tasks, enhances customization possibilities, and empowers rapid iteration. This approach not only boosts development speed but also enables the creation of finely tailored solutions that cater to intricate business needs. By strategically blending these approaches, organizations can unlock a versatile strategy that optimizes development cycles, maximizes innovation, and delivers software solutions that align seamlessly with modern business demands.
The Takeaway
In summation, the harmonization of low-code and traditional development methodologies presents a dynamic approach that capitalizes on the strengths of each. By seamlessly integrating the efficiency of low code for routine tasks and rapid prototyping with the depth of traditional coding for intricate functionalities, organizations can achieve a well-rounded software development strategy. This fusion fosters innovation, accelerates project timelines, and delivers tailored solutions that strike the right balance between speed and precision. Through collaborative efforts, developers can leverage diverse skill sets and create comprehensive solutions that are not only efficient but also finely tuned to address specific business requirements. Ultimately, the synergy between low-code and traditional development approaches offers a versatile path to crafting software solutions that are adaptive, user-centric, and optimized for the ever-evolving landscape of technology.